chrome谷歌浏览器的图标,大神cua_cq做了研究,下面是ps制作流程。

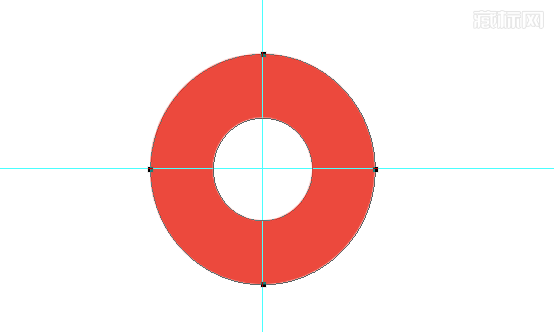
这个图标说简单也不算很简单,说复杂也谈不上,最关键的一点,是角度问题,直接用钢笔也能画,但是角度把握不住,我们来试试,我们首先画一下参考线,水平居中,垂直居中,画一个空心圆。

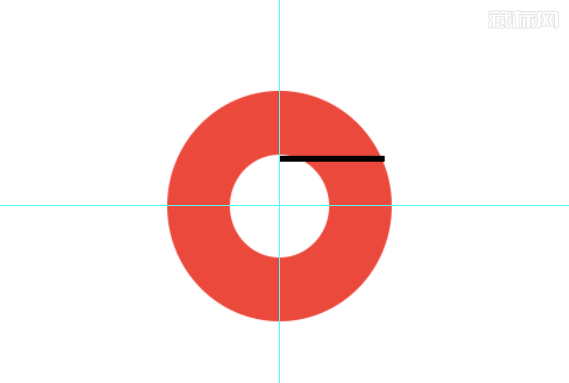
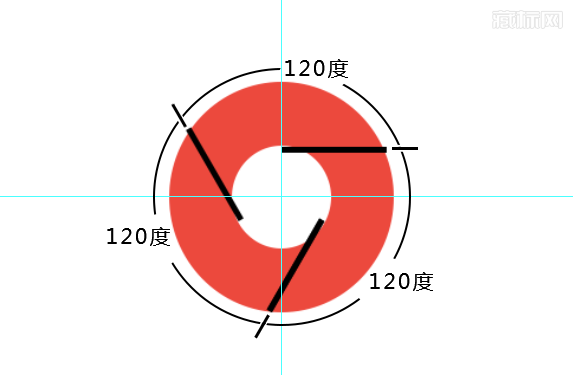
我观察了一下图标,圆部分由三个部分组成,很明显,一部分就是120度,我们现在需要做的就是如何把这圆精确的分成三等份,我画了一个矩形。我现在,就要利用这个矩形来给这个圆三等分,选择矩形,复制一层,CTRL+T,把矩形的中心点设置为我们参考线的中心点,旋转120度。这里需要注意两个矩形之间是120度,而每一个120度,都是只包含了一个矩形本身的位置。

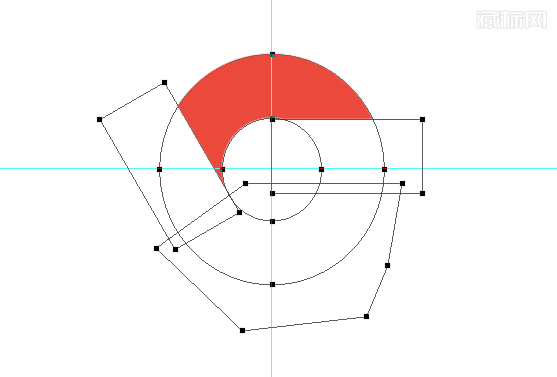
角度确定了,下面就简单了,我们画一个矩形,放置在左边,再复制一个矩形,旋转30度,放到右边,两个矩形都使用减去。

根据不同选区选择颜色后确认即可。





